Valerie Gaimon Case Study
Showcasing the breadth and depth of Valerie's experience
- Role:
- UX designer & web developer
- Team:
- of 1
- Skills:
- Information architecture, UI Design
- Tools:
- HTML, CSS, PHP, MySQL, WordPress
About Valerie Gaimon
Valerie was pursuing her Juris Doctor degree at the University of Colorado Law School when I first met her. A few years later, as she needed guidance on how to brand herself and display the breadth and depth of her experience, I took on the project to design and develop a website for her.
Starting with a 6-page resume, her pictures from all over the world and graphical ideas, we came up with a design and content strategy for a user centered designed website where potential employees could explore Valerie’s extensive experience and where she could update her own content with her growing career.
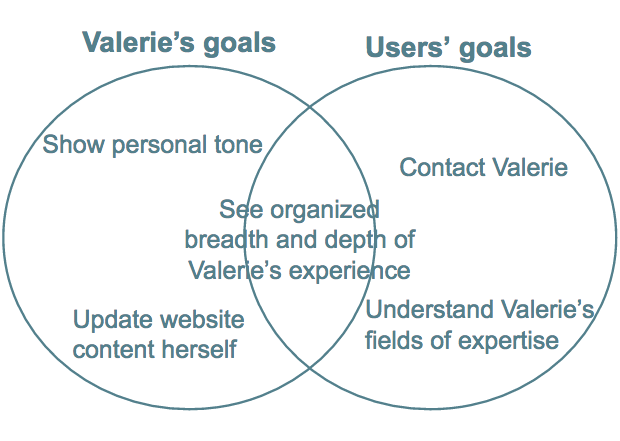
Goals & plan of action
After defining the goals, we came up with a plan of actions:
- Creating information architecture and taxonomy
- Implementing visual design including logo, branding
- Implementing development for live website

Information architecture & taxonomy
Because I was unfamiliar with the legal world and to better understand Valerie’s experience, I spent a few days researching this new field which included drilling through Valerie’s 6-page resume, researching websites in the legal world and asking Valerie which fields she would like to focus on.
We eventually came up with 3 groups: child advocacy, conflict resolution and community building.
- Juvenile law
- Child sex abuse law
- Child development
- Family law
CHILD ADVOCACY
- Conflict/Dispute resolution
- Restorative justice
- Mediation
CONFLICT RESOLUTION
- Health law
- Women empowerment
- Environmental education
- Immigration law
- Housing and urban development
- Environmental education
- Property law
- Tax law
COMMUNITY BUILDING
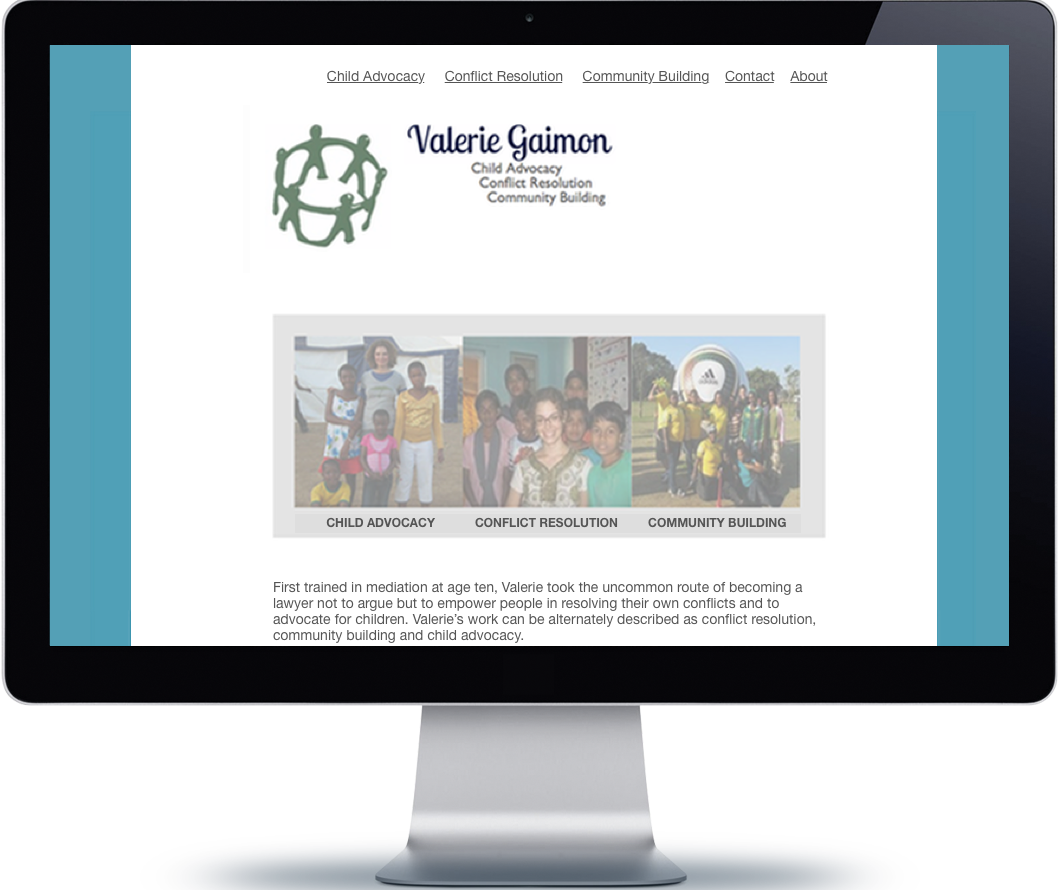
Visual design
We decided for neutral and earthy but still playful palette and fonts.

Development for live site
I chose to use the WordPress CMS because it had most of the functionalities out of the box.
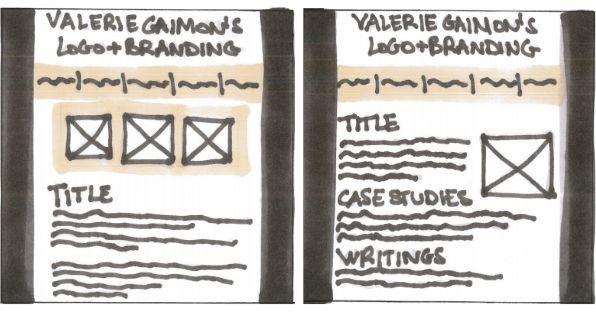
Two templates were created: one for general and one for category pages. We made sure to add the logo, use color palette and add personal pictures to convey a personal tone.

We included the category menu (child advocacy, conflict resolution, community building) in different ways throughout the pages to emphasis Valerie’s areas of expertise.
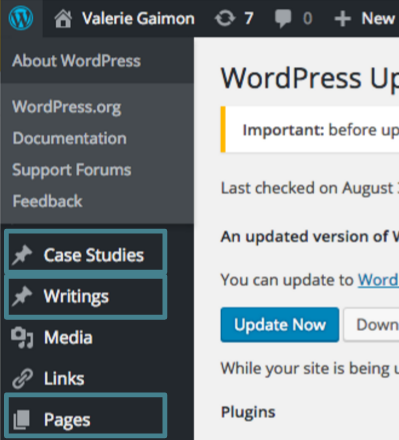
For general pages, Valerie updates them by finding them on the Pages pages and edit the appropriate one.
Category pages are divided in three different content types: pages, case studies and writings. To update a particular category, she needs to find the appropriate content type and tag it with the correct taxonomy. The updated content shows up on the appropriate category and is displayed consistently throughout the pages.

Summary
www.valeriegaimon.com has become a live website showing Valerie’s breadth and depth experience in child advocacy, conflict resolution and community building and her personality.
Her 6-page resume got transformed into a user-centered designed website where potential employers have explored her fields of expertise and contacted her to collaborate on projects.

Lessons learned
Valerie Gaimon's professional website is the most UXy project I have worked on, before I even knew what UX was. There were a lot more ideas and thought processes that I went through that I now understand don't make sense. Fortunately, I was able to have constructive feedback from the client as I designed and built the website.
Ultimately, I took 3 main lessons from this experience: take into account all the roles (client as site admin and readers as main audience) and build great experience for all of them, prototype and test ideas before building them, dive into an industry to understand how people communicate and behave within that domain.